Balbharati Maharashtra State Board Class 11 Information Technology Important Questions Chapter 3 Impressive Web Designing Important Questions and Answers.
Maharashtra State Board 11th Information Technology Important Questions Chapter 3 Impressive Web Designing
1. Fill in the Blanks.
Question 1.
___________ resources have become a part of our day to day life.
Answer:
Online
Question 2.
The ___________ is a powerful media to transmit information.
Answer:
Internet
Question 3.
The pages of information displayed on the internet are referred to as ___________
Answer:
Web Pages
Question 4.
The standards and formats for presenting text and graphics on the internet are developed and approved by ___________ governing authorities.
Answer:
World Wide Web
Question 5.
The growing demand for attractive presentation of information using electronic means gave rise to the invention of ___________
Answer:
Websites
Question 6.
WWW stands for ___________
Answer:
World Wide Web
Question 7.
WWW stands for world wide web normally referred to as ___________
Answer:
Web
Question 8.
___________ is a simple text file created using HTML.
Answer:
Webpage
Question 9.
___________ is a collection of interlinked web pages containing text, images, audio and videos.
Answer:
Website
Question 10.
A ___________ is a software used to view web pages or websites available on the internet.
Answer:
Web browser
Question 11.
A ___________ is an application or a computer that sends webpages over the internet using the HTTP protocol.
Answer:
Web Server I
Question 12.
The functionality of website is managed by ___________
Answer:
Webserver
Question 13.
Full form of URL is ___________
Answer:
Uniform Resource Locator
Question 14.
___________ is an address of a web page on the internet.
Answer:
Uniform Resource Locator
Question 15.
The web pages are retrieved from the original location with the help of ___________
Answer:
Uniform Resource Locator
Question 16.
Full form of HTTP is ___________
Answer:
HyperText Transfer Protocol
Question 17.
___________ is a protocol used by WWW for client server communication.
Answer:
Hyper Text Transfer Protocol
Question 18.
Full for of HTML is ___________
Answer:
Hyper Text Markup Language
Question 19.
___________ enables to write code for a webpage.
Answer:
HyperText Markup Language
Question 20.
All the webpages in a website are linked with one another, with the help of ___________ links.
Answer:
Hypertext
Question 21.
___________ is a standard language for developing and creating interactive websites, introduced by Tim Berners Lee.
Answer:
HyperText Markup Language
Question 22.
___________ documents are created in any text editor for and can be run(executed) on any computer that has a web browser.
Answer:
HyperText Markup Language
Question 23.
___________ is compatible with most of the web browsers.
Answer:
Hyper Text Markup Language
Question 24.
___________ Tags are also called paired tags.
Answer:
Container
Question 25.
___________ Tags have a beginning tag and an end tag.
Answer:
Container
Question 26.
___________ Tags are standalone tags and do not have an end tag.
Answer:
Empty
Question 27.
___________ defines a header for a document or a section.
Answer:
<header>
Question 28.
___________ defines a container for navigation links.
Answer:
<nav>
Question 29.
___________ defines a section in a document.
Answer:
<section>
Question 30.
___________ defines an independent self-contained article.
Answer:
<article>
Question 31.
___________ defines content apart from the content (like a sidebar).
Answer:
<aside>
Question 32.
___________ defines a footer for a document or a section.
Answer:
<footer>
Question 33.
___________ defines additional details.
Answer:
<details>
Question 34.
_________ formatting is used to make a document look attractive thereby enhancing its appearance.
Answer:
Text
Question 35.
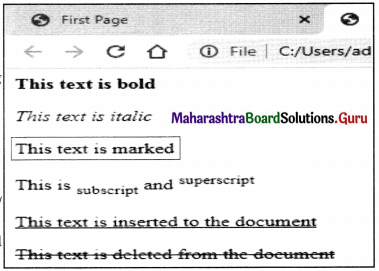
_________ displays text within it in Bold like Hello.
Answer:
<b>
Question 36.
_________ displays text within it in italicized manner like Hello.
Answer:
<i>
Question 37.
_________ displays text with underline like Hello.
Answer:
<u>
Question 38.
_________ displays text in small font size.
Answer:
<small>
Question 39.
_________ displays text in subscript form.
Answer:
<sub>
Question 40.
___________ displays text in superscript form.
Answer:
<sup>
Question 41.
The HTML ___________ element defines marked or highlighted text.
Answer:
<mark>
Question 42.
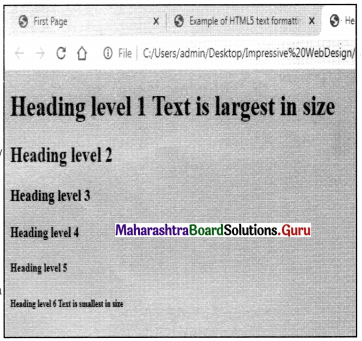
HTML provides ___________ levels of heading tags.
Answer:
Six
Question 43.
The ___________ tag displays text in bold and with largest heading level.
Answer:
<H1>
Question 44.
The ___________ tag displays text in the smallest heading level.
Answer:
<H6>
Question 45.
___________ tag is used to insert an image within a webpage.
Answer:
<IMG>
Question 46.
___________ is used to specify the path of an image file.
Answer:
src
Question 47.
___________ specifies height of the image in pixels.
Answer:
Height
Question 48.
___________ specifies width of the image in pixels.
Answer:
Width
Question 49.
___________ is referred as alternate text.
Answer:
Alt
Question 50.
___________ is a empty tag.
Answer:
<IMG>
Question 51.
___________ tag is used to display horizontal ruled line.
Answer:
<hr>
Question 52.
___________ sets color for the horizontal ruled line.
Answer:
color
Question 53.
___________ specifies the length of the ruled line in % or pixels.
Answer:
width
Question 54.
___________ sets thickness of a ruled line.
Answer:
size
Question 55.
___________ tag is used to define paragraphs.
Answer:
<P>
Question 56.
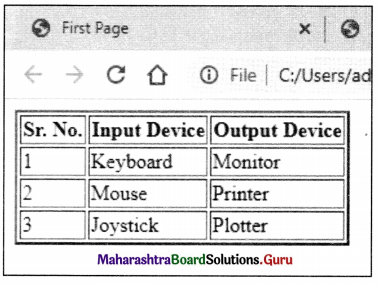
A ___________ is made up of rows and columns.
Answer:
Table
Question 57.
___________ is used to indicate creation of a table.
Answer:
<table>
Question 58.
___________ is used to specify a table heading.
Answer:
<caption>
Question 59.
___________ tag is used to create each row of the table.
Answer:
<tr>
Question 60.
___________ indicates table heading.
Answer:
<th>
Question 61.
___________ specifies data within the table (cell content).
Answer:
<td>
Question 62.
___________ attribute is required to display a border for the entire table.
Answer:
border
Question 63.
___________ displays border in a specific color.
Answer:
bordercolor
Question 64.
___________ the table either to the left, right or center.
Answer:
aligns
Question 65.
___________ sets the background color for the table.
Answer:
bgcolor
Question 66.
___________ are used to connect one document with another document.
Answer:
Hyperlinks
Question 67.
In HTML, Links are created by using ___________ tag.
Answer:
<a>
Question 68.
A ___________ by default appears blue in colour with an underline.
Answer:
Hyperlink
Question 69.
An ___________ link is underlined and purple.
Answer:
Visited
Question 70.
A ___________ link is underlined and blue.
Answer:
Active
Question 71.
___________ in HTML is used to accept user input.
Answer:
Forms
Question 72.
A ___________ is a collection of different elements also called as controls.
Answer:
Form
Question 73.
___________ attributes specifies a name to a form.
Answer:
Name
Question 74.
The ___________ attribute specifies the path where the form is to be submitted.
Answer:
Action
Question 75.
The ___________ attribute specifies the get or post method to be used when submitting the form data.
Answer:
Method
Question 76.
The default method of submitting form data is ___________
Answer:
GET
Question 77.
The data submitted by using ___________ is visible in the address bar.
Answer:
GET
Question 78.
The ___________ method of sending data does not display the form data in the address bar.
Answer:
POST
Question 79.
<Input type = “text”> creates a one line ___________
Answer:
Textbox
Question 80.
<Input type = “radio”> creates a ___________ button.
Answer:
Radio
Question 81.
The ___________ button allows one option selection against multiple choices.
Answer:
Radio
Question 82.
<Input type = “checkbox”> creates a ___________
Answer:
Checkbox
Question 83.
___________ allows more than one selection against multiple choices.
Answer:
Checkbox
Question 84.
<Input type = “submit”> displays a button for ___________ the form data to a server.
Answer:
Submitting
Question 85.
The ___________ type is used to create text contents in the form of ‘ * ‘ asterik or ‘ . ‘ disc.
Answer:
Password
Question 86.
The ___________ control clears the text content entered in the form.
Answer:
Reset
Question 87.
<Input type =”____________”> displays push button which activates on events.
Answer:
Button
Question 88.
_________ describes, the name of the control like text radio.
Answer:
Type
Question 89.
The ___________ attribute is a user defined value.
Answer:
Name
Question 90.
The ___________ attribute is used with text and password type.
Answer:
Max length
Question 91.
___________ specifies the maximum number of characters that can be entered in a text or password box.
Answer:
Max length
Question 92.
The ___________ attribute can be used with text and password type.
Answer:
Size
Question 93.
___________ specifies the width of the text box.
Answer:
Size
Question 94.
The ___________ attribute specifies the default selection for options in a checkbox or radio button.
Answer:
Checked
Question 95.
The ___________ attribute can be used with text, checkbox, radio, submit or reset.
Answer:
Value
Question 96.
The ___________ tag is used to create a textbox with multiple lines.
Answer:
<textarea>
Question 97.
___________ is used to specify name for the text area.
Answer:
Name
Question 98.
___________ specifies the number of lines in a text area.
Answer:
Rows
Question 99.
___________ specifies the width of a text area.
Answer:
Cols
Question 100.
___________ specifies the maximum number of characters allowed in the textarea.
Answer:
Max length
Question 101.
___________ specifies a short hint that describes the expected value of a textarea.
Answer:
Placeholder
Question 102.
___________ specifies that textarea must be filled out. i.e. It can not be blank.
Answer:
Required
Question 103.
___________ tag is used to create drop-down list.
Answer:
<select>
Question 104.
___________ assigns name to the control.
Answer:
Name
Question 105.
___________ allows the user to select more than one value.
Answer:
Multiple
Question 106.
The ___________ attribute is used to specify the number of visible values.
Answer:
Size
Question 107.
To define preselected option, ‘___________’ attribute is added to the <option>.
Answer:
Selected
Question 108.
___________ assigns value to the option specified in the dropdown list.
Answer:
Value
Question 109.
___________ was initially created to make webpages alive.
Answer:
JavaScript
Question 110.
A ___________ is a list of commands that are executed by a scripting engine.
Answer:
Script
Question 111.
___________ are used to generate dynamic Web pages on the Web.
Answer:
Scripts
Question 112.
___________ can be use for client side or server side scripting language.
Answer:
JavaScript
Question 113.
___________ code can be inserted in HTML program between <script> and </script> tag.
Answer:
JavaScript
Question 114.
___________ attribute is used to set scripting language.
Answer:
Language
Question 115.
The ___________ is a basic unit of storage in a JavaScript program.
Answer:
Variable
Question 116.
___________ name may consist of alphabets, digits and underscore and dollar character with following rules.
Answer:
Variable
Question 117.
Standard keywords are not allowed as ___________ name.
Answer:
Variable
Question 118.
___________ name can be limited up to 255 characters.
Answer:
Variable
Question 119.
___________ name in javascript is declared with keyword ‘var’.
Answer:
Variable
Question 120.
_____________ provides data types to store and use different types of values.
Answer:
JavaScript
Question 121.
Numerical value specially belongs to the ‘___________’ data type.
Answer:
Number
Question 122.
___________ data type can hold positive as well as negative values.
Answer:
Number
Question 123.
___________ are used for storing text.
Answer:
Strings
Question 124.
___________ type represents only two values ‘true’ and ‘false’.
Answer:
Boolean
Question 125.
JavaScript returns ‘___________’ when variable which is declared but not assigned.
Answer:
Undefined
Question 126.
___________ are used to do arithmetic and logical operations.
Answer:
Operators
Question 127.
Operators that require one operand is called as ___________ operator.
Answer:
Unary
Question 128.
Operators that require two operands are called as ___________ operator.
Answer:
Binary
Question 129.
___________ operators are used in mathematical expressions.
Answer:
Arithmetic
Question 130.
It is important to know that ___________ operator is not ‘equal to’ operator.
Answer:
Assignment
Question 131.
___________ operator is used to assign value of an expression to a variable.
Answer:
Assignment
Question 132.
___________ operators are used to check conditions or comparison of operands.
Answer:
Relational
Question 133.
___________ operators are used to verifying more than one condition at a time or to negate the condition.
Answer:
Logical
Question 134.
___________ (++) operator in JavaScript is used to increment value of variable by one.
Answer:
Increment
Question 135.
___________ operator in JavaScript is used to decrement value of variable by one.
Answer:
Decrement
Question 136.
___________ are non-executable statements in program.
Answer:
Comments
Question 137.
___________ are used to provide information or explanation about your programming construct.
Answer:
Comments
Question 138.
Statements added in ___________ are ignored by JavaScript.
Answer:
Comments
Question 139.
___________ is used to perform repetitive tasks whenever required.
Answer:
Function
Question 140.
___________ is reusable code block that will be executed when it is called.
Answer:
Function
Question 141.
___________ function is used to parse a string and convert it into a number.
Answer:
parseInt()
Question 142.
___________ function is used to parse a string and convert it into floating point representation.
Answer:
parseFloat()
Question 143.
___________ function displays alert popup box with ok button. This is also called as a message box.
Answer:
alert()
Question 144.
___________ function is used when you want input value from user at the time of program execution.
Answer:
prompt()
Question 145.
___________ function displays confirmation message box with ok and cancel button.
Answer:
confirm()
Question 146.
___________ string function used to convert the given string into lower case alphabets.
Answer:
toLowerCase()
Question 147.
___________ string function is used to convert given string into uppercase alphabets.
Answer:
toUpperCase()
Question 148.
___________ returns ‘true’ if given value is not a number. It returns ‘false’ if given value is number.
Answer:
isNaN()
Question 149.
A ___________ in any scripting and programming language is a small part of a program that we require again and again.
Answer:
Function
Question 150.
A ___________ is a subprogram designed to perform a particular task.
Answer:
Function
Question 151.
___________ can be called either by an event or by giving call to that function.
Answer:
Functions
Question 152.
___________ is an event-driven language.
Answer:
JavaScript
Question 153.
___________ is an action done bv the user or an application.
Answer:
Event
Question 154.
___________ lets you execute a code when events are detected.
Answer:
JavaScript
Question 155.
___________ when user moves the mouse away from an element.
Answer:
onMouseOut
Question 156.
___________ when user clicks an element.
Answer:
onClick
Question 157.
___________ when user moves the mouse over an element.
Answer:
onMouseOver
Question 158.
___________ when user releases a mouse button over an element.
Answer:
onMouseUp
2. True or False.
Question 1.
Online resources have become a part of our day-to-day life.
Answer:
True
Question 2.
The Internet is a powerful medium to transmit information.
Answer:
True
Question 3.
The pages of the information displayed on the internet are referred to as the worldwide web.
Answer:
False
Question 4.
The standards and formats for presenting text and graphics on the internet are developed and approved by Webpages governing authorities.
Answer:
False
Question 5.
The growing demand for attractive presentation of information using electronic means gave rise to the invention of Websites.
Answer:
True
Question 6.
WWW stands for world wide web.
Answer:
True
Question 7.
WWW stands for world wide web normally referred to as Webpage.
Answer:
False
Question 8.
The web is a simple text file created using HTML.
Answer:
False
Question 9.
A website is a collection of interlinked web pages containing text, images, audio, and videos.
Answer:
True
Question 10.
A web browser is software used to view web pages or websites available on the internet.
Answer:
True
Question 11.
A Web server is an application or a computer that sends webpages over the internet using the HTTP protocol.
Answer:
True
Question 12.
The functionality of the website is managed by Uniform Resource Locator.
Answer:
False
Question 13.
The full form of URL is Uniform Resource Locator.
Answer:
True
Question 14.
Uniform Resource Locator is an address of a web page on the internet.
Answer:
True
Question 15.
The web pages are retrieved from the original location with the help of Uniform Resource Locator.
Answer:
True
Question 16.
The full form of HTTP is HyperText Transfer Protocol.
Answer:
True
Question 17.
Uniform Resource Locator is a protocol used by WWW for client-server communication.
Answer:
False
Question 18.
Full form of HTML is HyperText Markup Language.
Answer:
True
Question 19.
HyperText Markup Language enables to write code for a webpage.
Answer:
True
Question 20.
All the webpages in a website are linked with one another, with the help of HyperText links.
Answer:
True
Question 21.
HyperText Markup Language is a standard language for developing and creating interactive websites, introduced by Tim Berners Lee.
Answer:
True
Question 22.
Uniform Resource Locator documents are created in any text editor and can be run(executed) on any computer that has a web browser.
Answer:
False
Question 23.
HyperText Markup Language is compatible with most web browsers.
Answer:
False
Question 24.
Empty Tags are also called paired tags.
Answer:
False
Question 25.
Container Tags have a beginning tag and an end tag.
Answer:
True
Question 26.
Container Tags are standalone tags and do not have an end tag.
Answer:
False
Question 27.
<nav> defines a header for a document or a section.
Answer:
False
Question 28.
<header> defines a container for navigation links.
Answer:
False
Question 29.
<article> defines a section in a document.
Answer:
False
Question 30.
<section> defines an independent self-contained article.
Answer:
False
Question 31.
<aside> defines content apart from the content (like a sidebar).
Answer:
True
Question 32.
<footer> defines a footer for a document or a section.
Answer:
True
Question 33.
<details> defines additional details.
Answer:
True
Question 34.
<b> formatting is used to make a document look attractive thereby enhancing its appearance.
Answer:
False
Question 35.
<b> displays text within it in Bold like Hello.
Answer:
True
Question 36.
<i> display text within it in an italicized manner like Hello.
Answer:
True
Question 37.
<u> displays text with an underline like Hello.
Answer:
True
Question 38.
<small> displays text in small font size.
Answer:
True
Question 39.
Text displays text in subscript form.
Answer:
False
Question 40.
<sup> displays text in superscript form.
Answer:
True
Question 41.
The HTML <sub> element defines marked or highlighted text.
Answer:
False
Question 42.
HTML provides six levels of heading tags.
Answer:
True
Question 43.
The Six tag displays text in bold and with the largest heading level.
Answer:
False
Question 44.
The <H6> tag displays text in the smallest heading level.
Answer:
True
Question 45.
src tag is used to insert an image within a webpage.
Answer:
False
Question 46.
<IMG> is used to specify the path of an image file.
Answer:
False
Question 47.
Height specifies the height of the image in pixels.
Answer:
True
Question 48.
Width specifies the width of the image in pixels.
Answer:
True
Question 49.
Alt is referred to as alternate text.
Answer:
True
Question 50.
<IMG> is a empty tag.
Answer:
True
Question 51.
<P> tag is used to display horizontal ruled line.
Answer:
False
Question 52.
color sets the color for the horizontal ruled line.
Answer:
True
Question 53.
width specifies the length of the ruled line in % or pixels.
Answer:
True
Question 54.
size sets the thickness of a ruled line.
Answer:
True
Question 55.
<hr> tag is used to define paragraphs.
Answer:
False
Question 56.
A Table is made up of rows and columns.
Answer:
True
Question 57.
<caption> is used to indicate the creation of a table.
Answer:
False
Question 58.
<table> is used to specify a table heading.
Answer:
False
Question 59.
<tr> tag is used to create each row of the table.
Answer:
True
Question 60.
<th> indicates table heading.
Answer:
False
Question 61.
<td> specifies data within the table (cell content).
Answer:
True
Question 62.
A border attribute is required to display a border for the entire table.
Answer:
True
Question 63.
bgcolor displays borders in a specific color.
Answer:
False
Question 64.
border the table either to the left, right or center.
Answer:
False
Question 65.
bgcolor sets the background color for the table.
Answer:
True
Question 66.
Hyperlinks are used to connect one document with another document.
Answer:
True
Question 67.
In HTML, links are created by using <a> tag.
Answer:
True
Question 68.
A Hyperlink by default appears blue in colour with an underline.
Answer:
True
Question 69.
An Active link is underlined and purple.
Answer:
False
Question 70.
A Visited link is underlined and blue.
Answer:
False
Question 71.
Forms in HTML are used to accept user input.
Answer:
True
Question 72.
A Form is a collection of different elements also called controls.
Answer:
True
Question 73.
Name attributes specifies a name to a form.
Answer:
True
Question 74.
The Method attribute specifies the path where the form is to be submitted.
Answer:
False
Question 75.
The Action attribute specifies the get or post method to be used when submitting the form data.
Answer:
False
Question 76.
The default method of submitting form data is GET.
Answer:
True
Question 77.
The data submitted by using POST is visible in the address bar.
Answer:
False
Question 78.
The GET method of sending data does not display the form data in the address bar.
Answer:
False
Question 79.
<Input type = “text”> creates a one line Textbox.
Answer:
True
Question 80.
<Input type = “radio”> creates a radio button.
Answer:
True
Question 81.
The radio button allows one option selection against multiple choices.
Answer:
True
Question 82.
<Input type = “checkbox”> creates a Password.
Answer:
False
Question 83.
The button allows more than one selection against multiple choices.
Answer:
False
Question 84.
<Input type = “submit”> displays a button for Submitting the form data to a server.
Answer:
True
Question 85.
The Checkbox input type is used to create text contents in the form of ‘*’ asterisk or ‘•’ disc.
Answer:
False
Question 86.
The Reset control clears the text content entered in the form.
Answer:
True
Question 87.
<Input type = “Radio”> displays push button which activates on events.
Answer:
False
Question 88.
Maxlength describes the name of the control like text radio.
Answer:
False
Question 89.
The Name attribute is a user-defined value.
Answer:
True
Question 90.
Maxlength attribute is used with text and password type.
Answer:
True
Question 91.
Type specifies the maximum number of characters that can be entered in a text or password box.
Answer:
False
Question 92.
The ‘Size’ attribute can be used with text and password type.
Answer:
True
Question 93.
The value specifies the width of the text box.
Answer:
False
Question 94.
The ‘Checked’ attribute specifies the default selection for options in a checkbox or radio button.
Answer:
True
Question 95.
The ‘Size’ attribute can be used with text, checkbox, radio, submit or reset.
Answer:
False
Question 96.
The <textarea> tag is used to create a textbox with multiple lines.
Answer:
True
Question 97.
Name is used to specify a name for the textarea.
Answer:
True
Question 98.
Required specifies the number of lines in a text area.
Answer:
False
Question 99.
Maxlength specifies the width of a text area.
Answer:
False
Question 100.
Maxlength specifies the maximum number of characters allowed in the textarea.
Answer:
True
Question 101.
Placeholder specifies a short hint that describes the expected value of a textarea.
Answer:
True
Question 102.
Rows specify that textarea must be filled out. i.e. It can not be blank.
Answer:
False
Question 103.
Value tag is used to create a drop-down list.
Answer:
False
Question 104.
Name assigns a name to the control.
Answer:
True
Question 105.
Multiple allows the user to select more than one value.
Answer:
True
Question 106.
The Size attribute is used to specify the number of visible values.
Answer:
True
Question 107.
To define the preselected option, the ‘Selected’ attribute is added to the <option>.
Answer:
True
Question 108.
<select> assigns value to the option specified in the dropdown list.
Answer:
False
Question 109.
JavaScript was initially created to make web pages alive.
Answer:
True
Question 110.
A Script is a list of commands that are executed by a scripting engine.
Answer:
True
Question 111.
Scripts are used to generate dynamic Web pages on the Web.
Answer:
True
Question 112.
JavaScript can be used for the client-side or server-side scripting languages.
Answer:
True
Question 113.
Python code can be inserted in HTML program between <script> and </script> tag.
Answer:
False
Question 114.
The language attribute is used to set scripting language.
Answer:
True
Question 115.
A Variable is a basic unit of storage in a JavaScript program.
Answer:
True
Question 116.
The variable name may consist of alphabets, digits and underscore, and dollar characters with the following rules.
Answer:
True
Question 117.
Standard keywords are not allowed as Variable names.
Answer:
True
Question 118.
A variable names can be limited to up to 255 characters.
Answer:
True
Question 119.
Variable name in javascript is declared with keyword var’.
Answer:
True
Question 120.
JavaScript provides data types to store and use different types of values.
Answer:
True
Question 121.
Numerical value specially belongs to the ‘Boolean’ data type.
Answer:
False
Question 122.
The number data type can hold positive as well as negative values.
Answer:
True
Question 123.
Strings are used for storing text.
Answer:
True
Question 124.
Number type represents only two values ‘true’ and ‘false’.
Answer:
False
Question 125.
JavaScript returns ‘Undefined’ when a variable is declared but not assigned.
Answer:
True
Question 126.
Operators are used to doing arithmetic and logical operations.
Answer:
True
Question 127.
Operators that require one operand is called as Unary operator.
Answer:
True
Question 128.
Operators that require two operands are called Binary operators.
Answer:
True
Question 129.
Assignment operators are used in mathematical expressions.
Answer:
False
Question 130.
It is important to know that the Assignment operator is not an ‘equal to’ operator.
Answer:
True
Question 131.
The binary operator is used to assign the value of an expression to a variable.
Answer:
False
Question 132.
Relational operators are used to checking conditions or comparisons of operands.
Answer:
True
Question 133.
Logical operators are used to verifying more than one condition at a time or to negate the condition.
Answer:
True
Question 134.
The decrement (++) operator in JavaScript is used to increment the value of a variable by one.
Answer:
False
Question 135.
The increment operator in JavaScript is used to decrement the value of variables by one.
Answer:
False
Question 136.
Mistakes are non-executable statements in the program.
Answer:
False
Question 137.
Comments are used to provide information or explanation about your programming construct.
Answer:
True
Question 138.
Statements added in Comments are ignored by JavaScript.
Answer:
True
Question 139.
The function is used to perform repetitive tasks whenever required.
Answer:
True
Question 140.
The function is a reusable code block that will be executed when it is called.
Answer:
True
Question 141.
parseFloat() function is used to parse a string and convert it into a number.
Answer:
False
Question 142.
parselnt() function is used to parse a string and convert it into floating-point representation.
Answer:
False
Question 143.
alert() function displays an alert popup box with an ok button. This is also called a message box.
Answer:
False
Question 144.
prompt() function is used when you want input value from the user at the time of program execution.
Answer:
True
Question 145.
confirm() function displays a confirmation message box with ok and cancel buttons.
Answer:
True
Question 146.
toUpperCase() string function used to convert the given string into lower case alphabets.
Answer:
False
Question 147.
toLowerCase() string function is used to convert given string into uppercase alphabets.
Answer:
False
Question 148.
isNaN() returns ‘true’ if given value is not a number. It returns ‘false’ if the given value is a number.
Answer:
True
Question 149.
A Gmail in any scripting and programming language is a small part of a program that we require again and again.
Answer:
False
Question 150.
A Function is a subprogram designed to perform a particular task.
Answer:
True
Question 151.
Functions can be called either by an event or by giving a call to that function.
Answer:
True
Question 152.
JavaScript is an event-driven language.
Answer:
True
Question 153.
An event is an action done by the user or an application.
Answer:
True
Question 154.
JavaScript lets you execute a code when events are detected.
Answer:
True
Question 155.
onMouseUp when the user moves the mouse away from an element.
Answer:
False
Question 156.
onClick when the user clicks an element.
Answer:
True
Question 157.
onMouseOver when the user moves the mouse over an element.
Answer:
True
Question 158.
onClick when the user releases a mouse button over an element.
Answer:
False
3. Multiple Choice Question (Single Choice)
Question 1.
__________ resources have become a part of our day to day life.
(A) Online
(B) Internet
(C) Webpages
(D) World Wide Web
Answer:
(A) Online
Question 2.
The __________ is a powerful media to transmit information.
(A) Online
(B) Internet
(C) Webpages
(D) World Wide Web
Answer:
(B) Internet
Question 3.
The pages of information displayed on the internet are referred to as __________
(A) Online
(B) Internet
(C) Webpages
(D) World Wide Web
Answer:
(C) Web pages
Question 4.
The standards and formats for presenting text and graphics on the internet are developed and approved by __________ governing authorities.
(A) Online
(B) Internet
(C) Webpages
(D) World Wide Web
Answer:
(D) World Wide Web
Question 5.
The growing demand for attractive presentation of information using electronic means gave rise to the invention of __________
(A) Online
(B) Internet
(C) Webpages
(D) Websites
Answer:
(D) Websites
Question 6.
WWW stands for __________
(A) World Wide Web
(B) Webpage
(C) Website
(D) Web Browser
Answer:
(A) World Wide Web
Question 7.
WWW stands for world wide web normally referred to as __________
(A) World Wide Web
(B) Webpage
(C) Website
(D) Web
Answer:
(D) Web
Question 8.
__________ is a simple text file created using HTML.
(A) World Wide Web
(B) Webpage
(C) Website
(D) Web
Answer:
(B) Webpage
Question 9.
__________ is a collection of interlinked web pages containing text, images, audio and videos.
(A) World Wide Web
(B) Webpage
(C) Website
(D) Web
Answer:
(C) Website
Question 10.
A __________ is a software used to view web pages or websites available on the internet.
(A) World Wide Web
(B) Webpage
(C) Website
(D) Web Browser
Answer:
(D) Web Browser
Question 11.
A __________ is an application or a computer that sends webpages over the internet using the HTTP protocol.
(A) Webserver
(B) Uniform Resource Locator
(C) HyperText Transfer Protocol
(D) Hypertext
Answer:
(A) Web Server
Question 12.
The functionality of website is managed by __________
(A) Webserver
(B) Uniform Resource Locator
(C) Hyper Text Transfer Protocol
(D) Hypertext
Answer:
(A) Webserver
Question 13.
Full form of URL is __________
(A) Uniform Resource Locator
(B) United Research Live
(C) Uniform Research Live
(D) Uniform Research Locator
Answer:
(A) Uniform Resource Locator
Question 14.
__________ is an address of a web page on the internet.
(A) Web Server
(B) Uniform Resource Locator
(C) Hyper Text Transfer Protocol
(D) Hypertext
Answer:
(B) Uniform Resource Locator
Question 15.
The web pages are retrieved from the original location with the help of __________
(A) Web Server
(B) Uniform Resource Locator
(C) Hyper Text Transfer Protocol
(D) Hypertext
Answer:
(B) Uniform Resource Locator
Question 16.
Full form of HTTP is __________
(A) Hyper Text Transfer Protocol
(B) Hyper Test Transfer Protocol
(C) Hyper Text Transfer Permission
(D) Hyper Text Transfer Permission
Answer:
(A) Hyper Text Transfer Protocol
Question 17.
__________ is a protocol used by WWW for client-server communication.
(A) Web Server
(B) Uniform Resource Locator
(C) Hyper Text Transfer Protocol
(D) Hyper Text
Answer:
(C) Hyper Text Transfer Protocol
Question 18.
Full form of HTML is __________
(A) Hyper Text Markup Language
(B) Hyper Test Markup Language
(C) Hyper Text Machine Language
(D) Hyper Test Machine Language
Answer:
(A) Hyper Text Markup Language
Question 19.
__________ enables to write code for a webpage.
(A) Webserver
(B) Uniform Resource Locator
(C) Hyper Text Transfer Protocol
(D) Hyper Text Markup Language
Answer:
(D) Hyper Text Markup Language
Question 20.
All the webpages in a website are linked with one another, with the help of __________ links.
(A) Webserver
(B) Uniform Resource Locator
(C) HyperText Transfer Protocol
(D) Hypertext
Answer:
(D) Hypertext
Question 21.
__________ is a standard language for developing and creating interactive websites, introduced by Tim Berners Lee.
(A) Web server
(B) Uniform Resource Locator
(C) Hyper Text Transfer Protocol
(D) Hyper Text Markup Language
Answer:
(D) Hyper Text Markup Language
Question 22.
__________ documents are created in any text editor for and can be run (executed) on any computer that has a web browser.
(A) Webserver
(B) Uniform Resource Locator
(C) Hyper Text Transfer Protocol
(D) Hyper Text Markup Language
Answer:
(D) Hyper Text Markup Language
Question 23.
__________ is compatible with most of the web browsers.
(A) Web server
(B) Uniform Resource Locator
(C) HyperText Transfer Protocol
(D) HyperText Markup Language
Answer:
(D) Hyper Text Markup Language
Question 24.
__________ Tags are also called paired tags.
(A) Container
(B) Empty
(C) Web Server
(D) Uniform Resource Locator
Answer:
(A) Container
Question 25.
__________ Tags have a beginning tae and an end tag.
(A) Container
(B) Empty
(C) Web Server
(D) Uniform Resource Locator
Answer:
(A) Container
Question 26.
__________ Tags are standalone tags and do not have an end tag.
(A) Container
(B) Empty
(C) Web Server
(D) Uniform Resource Locator
Answer:
(B) Empty
Question 27.
__________ defines a header for a document or a section.
(A) <header>
(B) <nav>
(C) <section>
(D) <article>
Answer:
(A) <header>
Question 28.
__________ defines a container for navigation links.
(A) <header>
(B) <nav>
(C) <section>
(D) <article>
Answer:
(B) <nav>
Question 29.
__________ defines a section in a document.
(A) <header>
(B) <nav>
(C) <section>
(D) <article>
Answer:
(C) <section>
Question 30.
__________ defines an independent self-contained article.
(A) <header>
(B) <nav>
(C) <section>
(D) <article>
Answer:
(D) <article>
Question 31.
__________ defines content apart from the content (like a sidebar).
(A) <aside>
(B) <footer>
(C) <details>
(D) <header>
Answer:
(A) <aside>
Question 32.
__________ defines a footer for a document or a section.
(A) <aside>
(B) <footer>
(C) <details>
(D) <header>
Answer:
(B) <footer>
Question 33.
__________ defines additional details.
(A) <aside>
(B) <footer>
(C) <details>
(D) <header>
Answer:
(C) <details>
Question 34.
__________ formatting is used to make a document look attractive thereby enhancing it’s appearance.
(A) Text
(B) <b>
(C) <i>
(D) <u>
Answer:
(A) Text
Question 35.
__________ displays text within it in Bold like Hello.
(A) Text
(B) <b>
(C) <i>
(D) <u>
Answer:
(B) <b>
Question 36.
__________ displays text within it in italicized manner like Hello.
(A) Text
(B) <b>
(C) <i>
(D) <u>
Answer:
(C) <i>
Question 37.
__________ displays text with underline like Hello.
(A) Text
(B) <b>
(C) <i>
(D) <u>
Answer:
(D) <u>
Question 38.
__________ displays text in small font size.
(A) <small>
(B) <sub>
(C) <sup>
(D) <mark>
Answer:
(A) <small>
Question 39.
__________ displays text in subscript form.
(A) <small>
(B) <sub>
(C) <sup>
(D) <mark>
Answer:
(B) <sub>
Question 40.
__________ displays text in superscript form.
(A) <small>
(B) <sub>
(C) <sup>
(D) <mark>
Answer:
(C) <sup>
Question 41.
The HTML __________ element defines marked or highlighted text.
(A) <small>
(B) <sub>
(C) <sup>
(D) <mark>
Answer:
(D) <mark>
Question 42.
HTML provides __________ levels of heading tags.
(A) Six
(B) <H1>
(C) <H6>
(D) <H2>
Answer:
(A) Six
Question 43.
The __________ tag displays text in bold and with largest heading level.
(A) Six
(B) <H1>
(C) <H6>
(D) <H2>
Answer:
(B) <H1>
Question 44.
The __________ tag displays text in the smallest heading level.
(A) Six
(B) <H1>
(C) <H6>
(D) <H2>
Answer:
(C) <H6>
Question 45.
__________ tag is used to insert an image within a webpage.
(A) <IMG>
(B) src
(C) Height
(D) Width
Answer:
(A) <IMG>
Question 46.
__________ is used to specify the path of an image file.
(A) <IMG>
(B) src
(C) Height
(D) Width
Answer:
(B) src
Question 47.
__________ specifies height of the image in pixels.
(A) <IMG>
(B) src
(C) Height
(D) Width
Answer:
(C) Height
Question 48.
__________ specifies width of the image in pixels.
(A) <IMG>
(B) src
(C) Height
(D) Width
Answer:
(D) Width
Question 49.
__________ is referred as alternate text.
(A) Alt
(B) <IMG>
(C) <hr>
(D) color
Answer:
(A) Alt
Question 50.
__________ is a empty tag.
(A) Alt
(B) <IMG>
(C) <hr>
(D) color
Answer:
(B) <IMG>
Question 51.
__________ tag is used to display horizontal ruled line.
(A) Alt
(B) <IMG>
(C) <hr>
(D) color
Answer:
(C) <hr>
Question 52.
__________ sets color for the horizontal ruled line.
(A) Alt
(B) <IMG>
(C) <hr>
(D) color
Answer:
(D) color
Question 53.
__________ specifies the length of the ruled line in % or pixels.
(A) width
(B) size
(C) <P>
(D) color
Answer:
(A) width
Question 54.
__________ sets thickness of a ruled line.
(A) width
(B) size
(C) <P>
(D) color
Answer:
(B) size
Question 55.
__________ tag is used to define paragraphs.
(A) width
(B) size
(C) <P>
(D) color
Answer:
(C) <P>
Question 56.
A __________ is made up of rows and columns.
(A) Table
(B) <caption>
(C) <tr>
(D) <th>
Answer:
(A) Table
Question 57.
__________ is used to indicate creation of a table.
(A) <table>
(B) <caption>
(C) <tr>
(D) <th>
Answer:
(A) <table>
Question 58.
__________ is used to specify a table heading.
(A) <table>
(B) <caption>
(C) <tr>
(D) <th>
Answer:
(B) <caption>
Question 59.
__________ tag is used to create each row of the table.
(A) <table>
(B) <caption>
(C) <tr>
(D) <th>
Answer:
(C) <tr>
Question 60.
__________ indicates table heading.
(A) <table>
(B) <caption>
(C) <tr>
(D) <th>
Answer:
(D) <th>
Question 61.
__________ specifies data within the table (cell content).
(A) <table>
(B) <caption>
(C) <tr>
(D) <td>
Answer:
(D) <td>
Question 62.
__________ attribute is required to display a border for the entire table.
(A) border
(B) bordercolor
(C) aligns
(D) bgcolor
Answer:
(A) border
Question 63.
__________ displays border in a specific color.
(A) border
(B) bordercolor
(C) aligns
(D) bgcolor
Answer:
(B) bordercolor
Question 64.
__________ the table either to the left, right or center.
(A) border
(B) bordercolor
(C) aligns
(D) bgcolor
Answer:
(C) aligns
Question 65.
__________ sets the background color for the table.
(A) border
(B) bordercolor
(C) aligns
(D) bgcolor
Answer:
(D) bgcolor
Question 66.
__________ are used to connect one document with another document.
(A) Hyperlinks
(B) <a>
(C) Hypertext
(D) Visited
Answer:
(A) Hyperlinks
Question 67.
In HTML, Links are created bv usinsr __________ tag.
(A) Hypertext
(B) <a>
(C) Hyperlink
(D) Visited
Answer:
(B) <a>
Question 68.
A __________ by default appears blue in colour with an underline.
(A) Hypertext
(B) <a>
(C) Hyperlink
(D) Visited
Answer:
(C) Hyperlink
Question 69.
A __________ link is underlined and purple.
(A) Hypertext
(B) <a>
(C) Hyperlink
(D) Visited
Answer:
(D) Visited
Question 70.
An __________ link is underlined and blue.
(A) Hypertext
(B) <a>
(C) Hyperlink
(D) Active
Answer:
(D) Active
Question 71.
__________ in HTML is used to accept user input.
(A) Forms
(B) Action
(C) Method
(D) GET
Answer:
(A) Forms
Question 72.
A __________ is a collection of different elements also called as controls.
(A) Form
(B) Action
(C) Method
(D) GET
Answer:
(A) Form
Question 73.
__________ attributes specifies a name to a form.
(A) Name
(B) Action
(C) Method
(D) GET
Answer:
(A) Name
Question 74.
The __________ attribute specifies the path where the form is to be submitted.
(A) Name
(B) Action
(C) Method
(D) GET
Answer:
(B) Action
Question 75.
The __________ attribute specifies the get or post method to be used when submitting the form data.
(A) Name
(B) Action
(C) Method
(D) GET
Answer:
(C) Method
Question 76.
The default method of submitting form data is __________
(A) Name
(B) Action
(C) Method
(D) GET
Answer:
(D) GET
Question 77.
The data submitted by using __________ is visible in the address bar.
(A) Name
(B) Action
(C) Method
(D) GET
Answer:
(D) GET
Question 78.
The __________ method of sending data does not display the form data in the address bar.
(A) POST
(B) Action
(C) Method
(D) GET
Answer:
(A) POST
Question 79.
<Input type = “text”> creates a one line __________
(A) Textbox
(B) Radio
(C) Checkbox
(D) Submitting
Answer:
(A) Textbox
Question 80.
<Input type = “radio”> creates a __________ button.
(A) Textbox The
(B) Radio
(C) Checkbox
(D) Submitting
Answer:
(B) Radio
Question 81.
The __________ button allows one option selection against multiple choices.
(A) Textbox
(B) Radio
(C) Checkbox
(D) Submitting
Answer:
(B) Radio
Question 82.
<Input type =”checkbox”> creates a __________
(A) Textbox
(B) Radio
(C) Checkbox
(D) Submitting
Answer:
(C) Checkbox
Question 83.
__________ allows more than one selection against multiple choices.
(A) Textbox
(B) Radio
(C) Checkbox
(D) Submitting
Answer:
(C) Checkbox
Question 84.
<Input type = “submit”> displays a button for __________ the form data to a server.
(A) Textbox
(B) Radio
(C) Checkbox
(D) Submitting
Answer:
(D) Submitting
Question 85.
The __________ input type is used to create text contents in the form of ‘*’ asterik or ‘.’ disc.
(A) Password
(B) Reset
(C) Button
(D) Textbox
Answer:
(A) Password
Question 86.
The __________ control clears the text content entered in the form.
(A) Password
(B) Reset
(C) Button
(D) Textbox
Answer:
(B) Reset
Question 87.
<Input type = “___________”> displays push button which activates on events.
(A) Password
(B) Reset
(C) Button
(D) Textbox
Answer:
(C) Button
Question 88.
__________ describes, the name of the control like text radio.
(A) Type
(B) Name
(C) Maxlength
(D) Size
Answer:
(A) Type
Question 89.
The __________ attribute is a user defined value.
(A) Type
(B) Name
(C) Maxlength
(D) Size
Answer:
(B) Name
Question 90.
__________ attribute is used with text and password type.
(A) Type
(B) Name
(C) Maxlength
(D) Size
Answer:
(C) Maxlength
Question 91.
__________ specifies the maximum number of characters that can be entered in a text or password box.
(A) Type
(B) Name
(C) Maxlength
(D) Size
Answer:
(C) Maxlength
Question 92.
The ‘___________’ attribute can be used with text and password type.
(A) Type
(B) Name
(C) Maxlength
(D) Size
Answer:
(D) Size
Question 93.
__________ specifies the width of the text box.
(A) Type
(B) Name
(C) Maxlength
(D) Size
Answer:
(D) Size
Question 94.
The ‘______________’ attribute specifies the default selection for options in a checkbox or radio button.
(A) Checked
(B) Value
(C) Name
(D) Maxlength
Answer:
(A) Checked
Question 95.
The ‘______________’ attribute can be used with text, checkbox, radio, submit or reset.
(A) Checked
(B) Value
(C) Name
(D) Maxlength
Answer:
(B) Value
Question 96.
The __________ tag is used to create a textbox with multiple lines.
(A) <textarea>
(B) Name
(C) Rows
(D) Cols
Answer:
(A) <textarea>
Question 97.
__________ is used to specify name for the textarea.
(A) <textarea>
(B) Name
(C) Rows
(D) Cols
Answer:
(B) Name
Question 98.
__________ specifies the number of lines in a textarea.
(A) <textarea>
(B) Name
(C) Rows
(D) Cols
Answer:
(C) Rows
Question 99.
__________ specifies the width of a text area.
(A) <textarea>
(B) Name
(C) Rows
(D) Cols
Answer:
(D) Cols
Question 100.
__________ specifies the maximum number of characters allowed in the textarea.
(A) Maxlength
(B) Placeholder
(C) Required
(D) Rows
Answer:
(A) Maxlength
Question 101.
__________ specifies a short hint that describes the expected value of a textarea.
(A) Maxlength
(B) Placeholder
(C) Required
(D) Rows
Answer:
(B) Placeholder
Question 102.
__________ specifies that textarea must be filled out. i.e. It can not be blank.
(A) Maxlength
(B) Placeholder
(C) Required
(D) Rows
Answer:
(C) Required
Question 103.
__________ tag is used to create drop-down list.
(A) <select>
(B) Name
(C) Multiple
(D) Size
Answer:
(A) <select>
Question 104.
__________ assigns name to the control.
(A) <select>
(B) Name
(C) Multiple
(D) Size
Answer:
(B) Name
Question 105.
__________ allows the user to select more than one value.
(A) <select>
(B) Name
(C) Multiple
(D) Size
Answer:
(C) Multiple
Question 106.
The __________ attribute is used to specify the number of visible values.
(A) <select>
(B) Name
(C) Multiple
(D) Size
Answer:
(D) Size
Question 107.
To define preselected option, ‘___________’ attribute is added to the <option>.
(A) Selected
(B) Value
(C) Multiple
(D) Size
Answer:
(A) Selected
Question 108.
__________ assigns value to the option specified in the dropdown list.
(A) Selected
(B) Value
(C) Multiple
(D) Size
Answer:
(B) Value
Question 109.
__________ was initially created to make webpages alive.
(A) JavaScript
(B) Script
(C) Language
(D) Python
Answer:
(A) JavaScript
Question 110.
A __________ is a list of commands that are executed by a scripting engine.
(A) JavaScript
(B) Script
(C) Language
(D) Python
Answer:
(B) Script
Question 111.
__________ are used to generate dynamic Web pages on the Web.
(A) JavaScript
(B) Scripts
(C) Language
(D) Python
Answer:
(B) Scripts
Question 112.
__________ can be use for client side or server side scripting language.
(A) JavaScript
(B) Script
(C) Language
(D) Python
Answer:
(A) JavaScript
Question 113.
__________ code can be inserted in HTML program between <script> and </script> tag.
(A) JavaScript
(B) Script
(C) Language
(D) Python
Answer:
(A) JavaScript
Question 114.
__________ attribute is used to set scripting language.
(A) JavaScript
(B) Scrip
(C) Language
(D) Python
Answer:
(C) Language
Question 115.
The __________ is a basic unit of storage in a JavaScript program.
(A) Variable
(B) Java
(C) .Net
(D) Python
Answer:
(A) Variable
Question 116.
__________ name may consist of alphabets, digits and underscore and dollar character with following rules.
(A) Variable
(B) Java
(C) .Net
(D) Python
Answer:
(A) Variable
Question 117.
Standard keywords are not allowed as __________ name.
(A) Variable
(B) Java
(C) .Net
(D) Python
Answer:
(A) Variable
Question 118.
__________ name can be limited up to 255 characters.
(A) Variable
(B) Java
(C) .Net
(D) Python
Answer:
(A) Variable
Question 119.
__________ name in javascript is declared with keyword ‘var’.
(A) Variable
(B) Java
(C) .Net
(D) Python
Answer:
(A) Variable
Question 120.
__________ provides data types to store and use different types of values.
(A) JavaScript
(B) Number
(C) Strings
(D) Boolean
Answer:
(A) JavaScript
Question 121.
Numerical value specially belongs to the ‘____________’ data type.
(A) JavaScript
(B) Number
(C) Strings
(D) Boolean
Answer:
(B) Number
Question 122.
__________ data type can hold positive as well as negative values.
(A) JavaScript
(B) Number
(C) Strings
(D) Boolean
Answer:
(B) Number
Question 123.
__________ are used for storing text.
(A) JavaScript
(B) Number
(C) Strings
(D) Boolean
Answer:
(C) Strings
Question 124.
__________ type represents only two values ‘true’ and ‘false’.
(A) JavaScript
(B) Number
(C) Strings
(D) Boolean
Answer:
(D) Boolean
Question 125.
JavaScript returns ‘____________’ when variable which is declared but not assigned.
(A) Undefined
(B) Number
(C) Strings
(D) Boolean
Answer:
(A) Undefined
Question 126.
__________ are used to do arithmetic and logical operations.
(A) Operators
(B) Unary
(C) Binary
(D) Arithmetic
Answer:
(A) Operators
Question 127.
Operators that require one operand is called as __________ operator.
(A) Operators
(B) Unary
(C) Binary
(D) Arithmetic
Answer:
(B) Unary
Question 128.
Operators that require two operands are called as __________ operator.
(A) Operators
(B) Unary
(C) Binary
(D) Arithmetic
Answer:
(C) Binary
Question 129.
__________ operators are used in mathematical expressions.
(A) Operators
(B) Unary
(C) Binary
(D) Arithmetic
Answer:
(D) Arithmetic
Question 130.
It is important to know that __________ operator is not ‘equal to’ operator.
(A) Assignment
(B) Relational
(C) Logical
(D) Increment
Answer:
(A) Assignment
Question 131.
__________ operator is used to assign value of an expression to a variable.
(A) Assignment
(B) Relational
(C) Logical
(D) Increment
Answer:
(A) Assignment
Question 132.
__________ operators are used to check conditions or comparison of operands.
(A) Assignment
(B) Relational
(C) Logical
(D) Increment
Answer:
(B) Relational
Question 133.
__________ operators are used to verifying more than one condition at a time or to negate the condition.
(A) Assignment
(B) Relational
(C) Logical
(D) Increment
Answer:
(C) Logical
Question 134.
__________ (++) operator in JavaScript is used to increment value of variable by one.
(A) Assignment
(B) Relational
(C) Logical
(D) Increment
Answer:
(D) Increment
Question 135.
__________ operator in JavaScript is used to decrement value of variable by one.
(A) Assignment
(B) Relational
(C) Logical
(D) Decrement
Answer:
(D) Decrement
Question 136.
___________ are non-executable statements in program.
(A) Comments
(B) Mistakes
(C) Java
(D) Python
Answer:
(A) Comments
Question 137.
___________ are used to provide information or explanation about your programming construct.
(A) Comments
(B) Mistakes
(C) Java
(D) Python
Answer:
(A) Comments
Question 138.
Statements added in ___________ are ignored by JavaScript.
(A) Comments
(B) Mistakes
(C) Java
(D) Python
Answer:
(A) Comments
Question 139.
___________ is used to perform repetitive tasks whenever required.
(A) Function
(B) parseInt()
(C) parseFloat()
(D) alert()
Answer:
(A) Function
Question 140.
___________ is reusable codeblock that will be executed when it is called.
(A) Function
(B) parseInt()
(C) parseFloat()
(D) alert()
Answer:
(A) Function
Question 141.
___________ function is used to parse a string and convert it into a number.
(A) Function
(B) parseInt()
(C) parseFloat()
(D) alert()
Answer:
(B) parseInt()
Question 142.
___________ function is used to parse a string and convert it into floating point representation.
(A) Function
(B) parseInt()
(C) parseFloat()
(D) alert()
Answer:
(C) parseFloat()
Question 143.
___________ function displays alert popup box with ok button. This is also called as a message box.
(A) Function
(B) parselnt()
(C) parseFloat()
(D) alert()
Answer:
(D) alert()
Question 144.
___________ function is used when you want input value from user at the time of program execution.
(A) prompt()
(B) confirm()
(C) toLowerCase()
(D) toUpperCase()
Answer:
(A) prompt()
Question 145.
___________ function displays confirmation message box with ok and cancel button.
(A) prompt()
(B) confirm()
(C) toLowerCase()
(D) toUpperCase()
Answer:
(B) confirm()
Question 146.
___________ string function used to convert the given string into lower case alphabets.
(A) prompt()
(B) confirm()
(C) toLowerCase()
(D) toUpperCase()
Answer:
(C) toLowerCase()
Question 147.
___________ string function is used to convert given string into uppercase alphabets.
(A) prompt()
(B) confirm()
(C) toLowerCase()
(D) toUpperCase()
Answer:
(D) toUpperCase()
Question 148.
___________ returns ‘true’ if given value is not a number. It returns ‘false’ if given value is number.
(A) prompt()
(B) confirm()
(C) toLowerCase()
(D) isNaN()
Answer:
(D) isNaN()
Question 149.
A ___________ in any scripting and programming language is a small part of a program that we require again and again.
(A) Function
(B) Gmail
(C) Hotmail
(D) Program
Answer:
(A) Function
Question 150.
A ___________ is a subprogram designed to perform a particular task.
(A) Function
(B) Gmail
(C) Hotmail
(D) Program
Answer:
(A) Function
Question 151.
___________ can be called either by an event or by giving call to that function.
(A) Function
(B) Gmail
(C) Hotmail
(D) Program
Answer:
(A) Function
Question 152.
___________ is an event-driven language.
(A) JavaScript
(B) Event
(C) Function
(D) Driven
Answer:
(A) JavaScript
Question 153.
___________ is an action done by the user or an application.
(A) JavaScript
(B) Event
(C) Function
(D) Driven
Answer:
(B) Event
Question 154.
___________ lets you execute a code when events are detected.
(A) JavaScript
(B) Event
(C) Function
(D) Driven
Answer:
(A) JavaScript
Question 155.
___________ when user moves the mouse away from an element.
(A) onMouseOut
(B) onClick
(C) onMouseOver
(D) onMouseUp
Answer:
(A) onMouseOut
Question 156.
___________ when user clicks an element.
(A) onMouseOut
(B) onClick
(C) onMouseOver
(D) OnMouseUp
Answer:
(B) onClick
Question 157.
___________ when user moves the mouse over an element.
(A) onMouseOut
(B) onClick
(C) onMouseOver
(D) OnMouseUp
Answer:
(C) onMouseOver
Question 158.
___________ when user releases a mouse button over an element.
(A) onMouseOut
(B) onClick
(C) onMouseOver
(D) OnMouseUp
Answer:
(D) onMouseUp
4. Multiple Choice Two Correct Answers.
Question 1.
The standards and formats for presenting __________ and __________ on the internet are developed and approved by world wide web governing authorities.
(A) web pages
(B) Text
(C) graphics
(D) websites
(E) text editor
Answer:
(B) Text, (C) graphics
Question 2.
A web browser is a software used to view __________ or __________ available on the internet.
(A) web pages
(B) Text
(C) graphics
(D) websites
(E) text editor
Answer:
(A) web pages, (D) websites
Question 3.
HyperText Transfer Protocol documents are created in any __________ for and can be run(executed) on any computer that has a __________
(A) web pages
(B) Text
(C) graphics
(D) text editor
(E) web browser
Answer:
(D) text editor, (E) web browser
Question 4.
Every HTML page is enclosed within two tags __________ and __________
(A) Head
(B) body
(C) <html>
(D) Container tags
(E) </html>
Answer:
(C) <html>, (E) </html>
Question 5.
The page is divided into two sections internally __________ section and __________ section.
(A) Head
(B) body
(C) <html>
(D) Container tags
(E) </html>
Answer:
(A) Head, (B) body
Question 6.
HTML tags are categorized as _________ & __________
(A) Beginning
(B) Container tags
(C) End
(D) Empty tags
(E) Standalone
Answer:
(B) Container tags, (D) Empty tags
Question 7.
Container Tags have a __________ tag and an __________ tag.
(A) Beginning
(B) Container tags
(C) End
(D) Empty tags
(E) Standalone
Answer:
(A) Beginning, (C) End
Question 8.
Empty tags are __________ tags and do not have an __________ tag.
(A) Beginning
(B) Container tags
(C) Standalone
(D) End
(E) Empty Tag
Answer:
(C) Standalone, (D) End
Question 9.
_________ and __________ tag indicates that the document is an html file.
(A) Head
(B) body
(C) <html>
(D) Container tags
(E) </html>
Answer:
(C) <html>, (E) </html>
Question 10.
____________ and __________ includes <Title> within it. the text within <head> is not displayed on the webpage.
(A) Head
(B) body
(C) <head>
(D) Container tags
(E) </head>
Answer:
(C) <head>, (E) </head>
Question 11.
__________ and __________ content within this tag is displayed on the title bar.
(A) Head
(B) body
(C) <title>
(D) Container tags
(E) </title>
Answer:
(C) <title>, (E) </title>
Question 12.
__________ and __________ tag includes all content which is to be developed in the web browser.
(A) Head
(B) body
(C) <body>
(D) Container tags
(E) </body>
Answer:
(C) <body>, (E) </body>
Question 13.
<footer> defines a footer for a __________ or a __________
(A) Document
(B) Section
(C) Rows
(D) Columns
(E) Tags
Answer:
(A) Document, (B) Section
Question 14.
A table is made up of __________ and __________
(A) Document
(B) Section
(C) Rows
(D) Columns
(E) Tags
Answer:
(C) Rows, (D) Columns
Question 15.
The __________ and __________ used to create a table.
(A) Document
(B) Section
(C) Rows
(D) Tags
(E) Attributes
Answer:
(D) Tags, (E) Attributes
Question 16.
A Hyperlink by default appears __________ in colour with an __________
(A) Get
(B) Blue
(C) Underline
(D) Post
(E) Text
Answer:
(B) Blue, (C) Underline
Question 17.
The method attribute specifies __________ or __________ method to be used when submitting the form data.
(A) Get
(B) Blue
(C) Underline
(D) Post
(E) Text
Answer:
(A) Get, (D) Post
Question 18.
Method of form are __________ or __________
(A) Get
(B) Blue
(C) Underline
(D) Post
(E) Text
Answer:
(A) Get, (D) Post
Question 19.
Maxlength attribute is used with __________ and __________ type.
(A) Get
(B) Blue
(C) Underline
(D) Text
(E) Password
Answer:
(D) Text, (E) Password
Question 20.
Maxlength specifies the maximum number of characters which can be entered in a __________ or __________ box.
(A) Get
(B) Blue
(C) Underline
(D) Text
(E) Password
Answer:
(D) Text, (E) Password
Question 21.
The ‘Size’ attribute can be used with __________ and __________ type.
(A) Get
(B) Blue
(C) Underline
(D) Text
(E) Password
Answer:
(D) Text, (E) Password
Question 22.
The ‘Checked’ attribute specifies the default selection for options in a __________ or __________ button.
(A) Checkbox
(B) Selected
(C) Radio
(D) Value
(E) Client
Answer:
(A) Checkbox, (C) Radio
Question 23.
The attributes of <option> tag are __________ & __________
(A) Checkbox
(B) Selected
(C) Radio
(D) Value
(E) Client
Answer:
(B) Selected, (D) Value
Question 24.
JavaScript can be use for __________ side or __________ side scripting language.
(A) Checkbox
(B) Selected
(C) Radio
(D) Client
(E) Server
Answer:
(D) Client, (E) Server
Question 25.
Number data type can hold __________ as well as __________ values.
(A) Positive
(B) Negative
(C) True
(D) False
(E) Logical
Answer:
(A) Positive, (B) Negative
Question 26.
Boolean Type represents only two values ‘__________’ and ‘__________’.
(A) Positive
(B) Negative
(C) True
(D) False
(E) Logical
Answer:
(C) True, (D) False
Question 27.
Operators are used to do __________ and __________ operations.
(A) Positive
(B) Negative
(C) True
(D) Arithmetic
(E) Logical
Answer:
(D) Arithmetic, (E) Logical
Question 28.
Java script supports two types of comments __________ & __________
(A) Ok
(B) Single line comment
(C) Cancel
(D) Multiline Comment
(E) Programming
Answer:
(B) Single line comment, (D) Multiline Comment
Question 29.
Confirm() function displays confirmation message box with __________ and __________ button.
(A) Ok
(B) Single line comment
(C) Cancel
(D) Multiline comment
(E) Programming
Answer:
(A) Ok, (C) Cancel
Question 30.
A Function in any __________ and __________ languages is small part of program that we require again and again.
(A) Ok
(B) Single line comment
(C) Cancel
(D) Scripting
(E) Programming
Answer:
(D) Scripting, (E) Programming
Question 31.
Functions can be called either by an __________ or by giving __________ to that function.
(A) Event
(B) User
(C) Application
(D) Call
(E) Attributes
Answer:
(A) Event, (D) Call
Question 32.
Event is an action done by the __________ or an __________
(A) Event
(B) User
(C) Application
(D) Call
(E) Attributes
Answer:
(B) User, (C) Application
5. Multiple Choice Three Correct Answers.
Question 1.
The popular extensions of image file are __________, __________ and __________
(A) Left
(B) Png
(C) Right
(D) Jpg
(E) Gif
Answer:
(B) Png, (D) Jpg, (E) Gif
Question 2.
It aligns the table either to the __________, __________ or __________
(A) Left
(B) Png
(C) Right
(D) Center
(E) Gif
Answer:
(A) Left, (C) Right, (D) Center
Question 3.
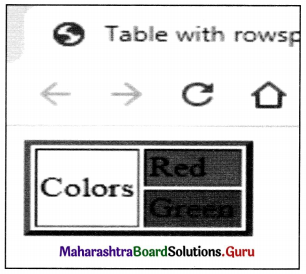
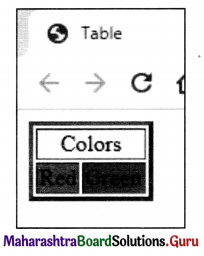
__________, __________, __________ tags can have bgcolor attribute for specifying background color to a row or a column respectively.
(A) <tr>
(B) <th>
(C) <td>
(D) Name
(E) Size
Answer:
(A) <tr>, (B) <th>, (C) <td>
Question 4.
The attributes of <select> tag are __________, __________ & __________
(A) Name
(B) Alphabets
(C) Multiple
(D) Numbers
(E) Size
Answer:
(A) Name, (C) Multiple, (E) Size
Question 5.
When we store information it is in the form of __________, __________ or __________ values.
(A) Name
(B) Alphabets
(C) Multiple
(D) Numbers
(E) Alphanumeric
Answer:
(B) Alphabets, (D) Numbers, (E) Alphanumeric
Question 6.
In JavaScript null is, just a value which means “__________”, “__________”, “__________”
(A) Nothing
(B) Empty
(C) Unknown
(D) Arithmetic
(E) Relational
Answer:
(A) Nothing, (B) Empty, (C) Unknown
Question 7.
Most of the operators can be divided into groups __________, __________ and __________ operators.
(A) Nothing
(B) Empty
(C) Arithmetic
(D) Relational
(E) Logical
Answer:
(C) Arithmetic, (D) Relational, (E) Logical
6. Match the following.
Question 1.
| Column ‘A’ | Column ‘B’ |
| (1) World Wide Web | (A) A collection of interlinked web page |
| (2) Webpage | (B) Web |
| (3) Website | (C) A simple text file created using HTML |
| (4) Web Browser | (D) A web browser is a software used to view web pages |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) World Wide Web | (B) Web |
| (2) Webpage | (C) A simple text file created using HTML |
| (3) Website | (A) A collection of interlinked web page |
| (4) Web Browser | (D) A web browser is a software used to view web pages |
Question 2.
| Column ‘A’ | Column ‘B’ |
| (1) Web Server | (A) A protocol used by WWW |
| (2) Uniform Resource Locator | (B) An application or a computer that sends webpages |
| (3) HyperText Transfer Protocol | (C) An address of a web page on the internet |
| (4) Hyper Text Markup Language | (D) Enables to write code for a webpage |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) Web Server | (B) An application or a computer that sends webpages |
| (2) Uniform Resource Locator | (C) An address of a web page on the internet |
| (3) HyperText Transfer Protocol | (A) A protocol used by WWW |
| (4) Hyper Text Markup Language | (D) Enables to write code for a webpage |
Question 3.
| Column ‘A’ | Column ‘B’ |
| (1) Container Tags | (A) Defines a header |
| (2) Empty tags | (B) Paired tags |
| (3) <!DOCTYPE html> | (C) Standalone tags |
| (4) <header> | (D) A document type declaration |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) Container Tags | (B) Paired tags |
| (2) Empty tags | (C) Standalone tags |
| (3) <!DOCTYPE html> | (D) A document type declaration |
| (4) <header> | (A) Defines a header |
Question 4.
| Column ‘A’ | Column ‘B’ |
| (1) <nav> | (A) Defines a container |
| (2) <section> | (B) Defines an independent self-contained article |
| (3) <article> | (C) Defines a section |
| (4) <aside> | (D) Defines content apart from the content |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) <nav> | (A) Defines a container |
| (2) <section> | (C) Defines a section |
| (3) <article> | (B) Defines an independent self-contained article |
| (4) <aside> | (D) Defines content apart from the content |
Question 5.
| Column ‘A’ | Column ‘B’ |
| (1) <footer> | (A) Defines additional details |
| (2) <details> | (B) Displays text within it in italicized manner |
| (3) <b> | (C) Displays text within it in Bold |
| (4) <i> | (D) Defines a footer |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) <footer> | (D) Defines a footer |
| (2) <details> | (A) Defines additional details |
| (3) <b> | (C) Displays text within it in Bold |
| (4) <i> | (B) Displays text within it in italicized manner |
Question 6.
| Column ‘A’ | Column ‘B’ |
| (1) <u> | (A) Displays text with underline |
| (2) <small> | (B) Displays text in subscript form |
| (3) <sub> | (C) Displays text in small font size |
| (4) <ins> | (D) Anything that appears within <ins>…</ins> element is displayed as inserted text |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) <u> | (A) Displays text with underline |
| (2) <small> | (C) Displays text in small font size |
| (3) <sub> | (B) Displays text in subscript form |
| (4) <ins> | (D) Anything that appears within |
Question 7.
| Column ‘A’ | Column ‘B’ |
| (1) <del> | (A) Smallest heading level |
| (2) <mark> | (B) Largest heading level |
| (3) <H1> | (C) The HTML element defines marked or highlighted text |
| (4) <H6> | (D) Anything that appears within <del>…</del>… element, is displayed as deleted text |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) <del> | (D) Anything that appears within <del>…</del>… element, is displayed as deleted text |
| (2) <mark> | (C) The HTML element defines marked or highlighted text |
| (3) <H1> | (B) Largest heading level |
| (4) <H6> | (A) Smallest heading level |
Question 8.
| Column ‘A’ | Column ‘B’ |
| (1) <IMG> tag | (A) Specifies the width of the image |
| (2) src | (B) It is used to specify the path of an image file |
| (3) Height | (C) Specifies the height of the image |
| (4) Width | (D) Insert an image |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) <IMG> tag | (D) Insert an image |
| (2) src | (B) It is used to specify the path of an image file |
| (3) Height | (C) Specifies the height of the image |
| (4) Width | (A) Specifies the width of the image |
Question 9.
| Column ‘A’ | Column ‘B’ |
| (1) alt | (A) It is referred to as alternate text |
| (2) <HR> tag | (B) Define paragraphs |
| (3) <P> tag | (C) Display horizontal ruled line |
| (4) table | (D) Rows and column |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) alt | (A) It is referred as alternate text |
| (2) <HR> tag | (C) Display horizontal ruled line |
| (3) <P> tag | (B) Define paragraphs |
| (4) table | (D) Rows and column |
Question 10.
| Column ‘A’ | Column ‘B’ |
| (1) <table> | (A) It indicates table heading |
| (2) <caption> | (B) It is used to speedy a table heading |
| (3) <tr> | (C) Create each row of the table |
| (4) <th> | (D) It is used to indicate creation of a table |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) <table> | (D) It is used to indicate creation of a table |
| (2) <caption> | (B) It is used to speedy a table heading |
| (3) <tr> | (C) Create each row of the table |
| (4) <th> | (A) It indicates table heading |
Question 11.
| Column ‘A’ | Column ‘B’ |
| (1) <td> | (A) It specifies data within the table |
| (2) Border | (B) Aligns the table |
| (3) Border color | (C) Displays border in a specific color |
| (4) Align | (D) Display a border |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) <td> | (A) It specifies data within the table |
| (2) Border | (D) Display a border |
| (3) Border color | (C) Displays border in a specific color |
| (4) Align | (B) Aligns the table |
Question 12.
| Column ‘A’ | Column ‘B’ |
| (1) Bgcolor | (A) Creates a checkbox |
| (2) <Input type =”text”> | (B) Creates a one line textbox |
| (3) <Input type =”radio”> | (C) Creates a radio button |
| (4) <Input type =”checkbox”> | (D) Sets the background color |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) Bgcolor | (D) Sets the background color |
| (2) <Input type =”text”> | (B) Creates a one line textbox |
| (3) <Input type =”radio”> | (C) Creates a radio button |
| (4) <Input type =”checkbox”> | (A) Creates a checkbox |
Question 13.
| Column ‘A’ | Column ‘B’ |
| (1) <Input type =”submit”> | (A) Displays a button for submitting |
| (2) <Input type =”password”> | (B) The reset control clears the text content |
| (3) <Input type =”reset”> | (C) Create text contents in the form of ‘*’asterik or ‘ . ‘ disc |
| (4) <Input type =”button”> | (D) Displays push button |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) <Input type =”submit”> | (A) Displays a button for submitting |
| (2) <Input type =”password”> | (C) Create text contents in the form of ‘*’asterik or ‘ . ‘ disc |
| (3) <Input type =”reset”> | (B) The reset control clears the text content |
| (4) <Input type =”button”> | (D) Displays push button |
Question 14.
| Column ‘A’ | Column ‘B’ |
| (1) Number type | (A) Division by 0 |
| (2) String Type | (B) Storing text |
| (3) Boolean Type | (C) ‘True’ and ‘False’ |
| (4) Infinity | (D) ‘Number’ data type |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) Number type | (D) ‘Number’ data type |
| (2) String Type | (B) Storing text |
| (3) Boolean Type | (C) ‘True’ and ‘False’ |
| (4) Infinity | (A) Division by 0 |
Question 15.
| Column ‘A’ | Column ‘B’ |
| (1) Null | (A) “Nothing”, “Empty”, “Unknown” |
| (2) Undefined | (B) Arithmetic and logical operations |
| (3) Operators | (C) Variable which is declared but not assigned |
| (4) One operand | (D) Unary operator |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) Null | (A) “Nothing”, “Empty”, “Unknown” |
| (2) Undefined | (C) Variable which is declared but not assigned |
| (3) Operators | (B) Arithmetic and logical operations |
| (4) One operand | (D) Unary operator |
Question 16.
| Column ‘A’ | Column ‘B’ |
| (1) Two operands | (A) Mathematical expressions |
| (2) Arithmetic operators | (B) Binary operator |
| (3) Relational operators | (C) Check conditions or comparison of operands |
| (4) Comments | (D) Non-executable statements |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) Two operands | (B) Binary operator |
| (2) Arithmetic operators | (A) Mathematical expressions |
| (3) Relational operators | (C) Check conditions or comparison of operands |
| (4) Comments | (D) Non-executable statements |
Question 17.
| Column ‘A’ | Column ‘B’ |
| (1) ParseInt() | (A) Number |
| (2) ParseFloat() | (B) Floating point |
| (3) Alert() | (C) Displays ok and cancel buttons |
| (4) Prompt() | (D) Message box |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) ParseInt() | (A) Number |
| (2) ParseFloat() | (B) Floating point |
| (3) Alert() | (D) Message box |
| (4) Prompt() | (C) Displays ok and cancel buttons |
Question 18.
| Column ‘A’ | Column ‘B’ |
| (1) Confirm() | (A) Function displays a confirmation message box |
| (2) toLowerCase() | (B) Convert the given string into lower case alphabets |
| (3) toUpperCase() | (C) Convert given string into uppercase alphabets |
| (4) onMouseOut | (D) When the user moves the mouse away from an element |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) Confirm() | (A) Function displays a confirmation message box |
| (2) toLowerCase() | (B) Convert the given string into lower case alphabets |
| (3) toUpperCase() | (C) Convert given string into uppercase alphabets |
| (4) onMouseOut | (D) When the user moves the mouse away from an element |
Question 19.
| Column ‘A’ | Column ‘B’ |
| (1) onClick | (A) When the user presses a key |
| (2) onMouseOver | (B) When the user moves the mouse over an element |
| (3) onMouseUp | (C) When the user releases a mouse button over an element |
| (4) onKeyDown | (D) When a user clicks an element |
| (5) onKeyUp | (E) When the user releases key |
Answer:
| Column ‘A’ | Column ‘B’ |
| (1) onClick | (D) When a user clicks an element |
| (2) onMouseOver | (B) When the user moves the mouse over an element |
| (3) onMouseUp | (C) When the user releases a mouse button over an element |
| (4) onKeyDown | (A) When the user presses a key |
| (5) onKeyUp | (E) When the user releases key |
7. Answer Briefly.
Question 1.
What is Internet?
Answer:
- Online resources have become a part of our day-to-day life.
- The Internet is a powerful medium to transmit information.
- The pages of the information displayed on the internet are referred to as Webpages.
- The standards and formats for presenting text and graphics on the internet are developed and approved by worldwide web governing authorities.
- The growing demand for attractive presentation of information using electronic means gave rise to the invention of Websites.
Question 2.
Discuss the Components of the web.
Answer:
- WWW stands for world wide web.
- WWW stands for world wide web normally referred to as Web.
- The webpage is a simple text file created using HTML.
- A website is a collection of interlinked web pages containing text, images, audio, and videos.
- A web browser is software used to view web pages or websites available on the internet.
- A Web server is an application or a computer that sends webpages over the internet using the HTTP protocol.
- The functionality of the website is managed by the webserver.
- The full form of URL is Uniform Resource Locator.
- Uniform Resource Locator is an address of a web page on the internet.
- The web pages are retrieved from the original location with the help of a Uniform Resource Locator.
- The full form of HTTP is HyperText Transfer Protocol.
- HyperText Transfer Protocol is a protocol used by WWW for client-server communication.
- The full form of HTML is HyperText Markup Language.
- HyperText Markup Language enables to write code for a webpage.
- All the web pages in a website are linked with one another, with the help of Hypertext Links.
Question 3.
What is HTML?
Answer:
- HyperText Markup Language is a standard language for developing and creating interactive websites, introduced by Tim Berners Lee.
- HyperText Markup Language documents are created in any text editor and can be run(executed) on any computer that has a web browser.
- HyperText Markup Language is compatible with most web browsers.
Question 4.
Write down the classification of HTML Tags.
Answer:
HTML tags are categorized as Container tags & Empty tags
- Container Tags are also called paired tags.
- Container Tags have a beginning tag and an end tag.
- Empty Tags are standalone tags and do not have an end tag.
Question 5.
Discuss the structure of a web page using HTML5.
Answer:
- <header> defines a header for a document or a section.
- <nav> defines a container for navigation links.
- <seetion> defines a section in a document.
- <article> defines an independent self-contained article.
- <aside> defines content apart from the content (like a sidebar).
- <footer> defines a footer for a document or a section.
- <details> defines additional details.
Question 6.
Explain the Text formatting element.
Answer:
- Text formatting is used to make a document look attractive thereby enhancing its appearance.
- <b> displays text within it in Bold like Hello.
- <i> displays text within it in an italicized manner like Hello.
- <u> displays text with an underline like Hello.
- <small> displays text in small font size.
- <sub> displays text in subscript form.
- <sup> displays text in superscript form.
- The HTML <mark> element defines marked or highlighted text.
Question 7.
Explain Heading levels.
Answer:
- HTML provides six levels of heading tags.
- The <H1> tag displays text in bold and with the largest heading level.
- The <H6> tag displays text in the smallest heading level.
Question 8.
Explain Inserting an image, a horizontal ruled line, and a paragraph.
Answer:
- <IMG> tag is used to insert an image within a webpage.
- src is used to specify the path of an image file.
- Height specifies the height of the image in pixels.
- Width specifies the width of the image in pixels.
- Alt is referred to as alternate text.
- <IMG> is an empty tag.
- <hr> tag is used to display horizontal ruled line.
- color sets the color for the horizontal ruled line.
- Width specifies the length of the ruled line in % or pixels.
- Size sets the thickness of a ruled line.
- <P> tag is used to define paragraphs.
Question 9.
Write a note on creating a table.
Answer:
- A Table is made up of rows and columns.
- <table> is used to indicate the creation of a table.
- <caption> is used to specify a table heading.
- <tr> tag is used to create each row of the table.
- <th> indicates table heading.
- <td> specifies data within the table (cell content).
Question 10.
Discuss the attributes of the table.
Answer:
- A border attribute is required to display a border for the entire table.
- Border color displays borders in a specific color.
- Aligns the table either to the left, right, or center.
- Bgcolor sets the background color for the table.
Question 11.
Explain Creating hyperlinks in a web page and HTML Link colors.
Answer:
- Hyperlinks are used to connect one document with another document.
- In HTML, Links are created by using <a> tag.
- A Hyperlink by default appears blue in colour with an underline.
- A Visited link is underlined and purple.
- An Active link is underlined and blue.
Question 12.
Discuss the Forms in HTML.
Answer:
- Forms in HTML are used to accept user input.
- A Form is a collection of different elements also called controls.
- Name attributes specifies a name to a form.
- The Action attribute specifies the path where the form is to be submitted.
- The Method attribute specifies the get or post method to be used when submitting the form data.
- The default method of submitting form data is GET.
- The data submitted by using GET is visible in the address bar.
- The POST method of sending data does not display the form data in the address bar.
Question 13.
Explain the <Input> tag and type of control.
Answer:
- <Input type = “text”> creates a one-line Textbox.
- <Input type = “radio”> creates a Radio button.
- The Radio button allows one option selection against multiple choices.
- <Input type = “checkbox’^ creates a Checkbox.
- A checkbox allows more than one selection against multiple choices.
- <Input type = “submit”> displays a button for Submitting the form data to a server.
- The Password input type is used to create text contents in the form of ‘*’ asterisk or ‘•’ disc.
- The Reset control clears the text content entered in the form.
- <Input type = “Button.”> displays push button which activates on events.
Question 14.
Write down the attributes of <Input>.
Answer:
- The type describes the name of the control like text radio.
- The Name attribute is a user-defined value.
- Maxlength attribute is used with text and password type.
- Max length specifies the maximum number of characters that can be entered in a text or password box.
- The ‘Size’ attribute can be used with text and password type.
- Size specifies the width of the text box.
- The ‘Checked’ attribute specifies the default selection for options in a checkbox or radio button.
- The ‘Value’ attribute can be used with text, checkbox, radio, submit or reset.
Question 15.
Explain <Textarea> tag and its attribute.
Answer:
- The <Textarea> tag is used to create a textbox with multiple lines.
- Name is used to specify a name for the textarea.
- Rows specify the number of lines in a text area.
- Cols specify the width of a text area.
- Max length specifies the maximum number of characters allowed in the textarea.
- Placeholder specifies a short hint that describes the expected value of a textarea.
- Required specifies that textarea must be filled out. i.e. It can not be blank.
Question 16.
Explain the attributes of <select> and <option> tag.
Answer:
- <select> tag is used to create drop-down list.
- Name assigns a name to the control.
- Multiple allows the user to select more than one value.
- The Size attribute is used to specify the number of visible values.
- To define the preselected option, the ‘Selected‘ attribute is added to the <option>.
- Value assigns value to the option specified in the dropdown list.
Question 17.
Write down Scripting in HTML.
Answer:
- JavaScript was initially created to make web pages alive.
- A Script is a list of commands that are executed by a scripting engine.
- Scripts are used to generate dynamic Web pages on the Web.
- JavaScript can be used for the client-side or server-side scripting language.
- JavaScript code can be inserted in HTML program between <script> and </script> tag.
- The language attribute is used to set scripting language.
Question 18.
Explain Variables.
Answer:
- A Variable is a basic unit of storage in a JavaScript program.
- The variable name may consist of alphabets, digits and underscore, and dollar characters with the following rules.
- Standard keywords are not allowed as Variable names.
- Variable names can be limited to up to 255 characters.
- Variable name in javascript is declared with keyword ‘var’.
Question 19.
Explain Data Types.
Answer:
- JavaScript provides data types to store and use different types of values.
- Numerical value specially belongs to the ‘Number’ data type.
- Number data types can hold positive as well as negative values.
- Strings are used for storing text.
- Boolean type represents only two values ‘true’ and ‘false’.
- JavaScript returns ‘Undefined’ when a variable is declared but not assigned.
Question 20.
Discuss Operators and types of Operators.
Answer:
- Operators are used to doing arithmetic and logical operations.
- Operators that require one operand is called as Unary operator.
- Operators that require two operands are called Binary operators.
- Arithmetic operators are used in mathematical expressions.
- It is important to know that the Assignment operator is not ‘equal to’ operator.
- The assignment operator is used to assign the value of an expression to a variable.
- Relational operators are used to checking conditions or comparisons of operands.
- Logical operators are used to verifying more than one condition at a time or to negate the condition.
- The increment (++) operator in JavaScript is used to increment the value of the variable by one.
- Decrement operator in JavaScript is used to decrement the value of the variable by one.
Question 21.
Explain Comments in JavaScript.
Answer:
- Comments are non-executable statements in the program.
- Comments are used to provide information or explanation about your programming construct.
- Statements added in Comments are ignored by JavaScript.
Question 22.
What is Function and commonly used Built-In Functions in JavaScript?
Answer:
- The function is used to perform repetitive tasks whenever required.
- The function is a reusable code block that will be executed when it is called.
- parselnt() function is used to parse a string and convert it into a number
- parseFloat() function is used to parse a string and convert it into floating-point representation.
- alert() function displays an alert popup box with an ok button. This is also called a message box
- prompt() function is used when you want input value from the user at the time of program execution.
- confirm() function displays a confirmation message box with ok and cancels button
- toLowerCase() string function used to convert the given string into lower case alphabets
- toUpperCase() string function is used to convert given string into uppercase alphabets
- isNaN() returns ‘true’ if given value is not a number. It returns ‘false’ if the given value is a number.
Question 23.
What are User Defined Functions?
Answer:
- A Function in any scripting and programming language is small part of a program that we require again and again.
- A Function is a subprogram designed to perform a particular task.
- Functions can be called either by an event or by giving a call to that function.
Question 24.
Explain Event Handling.
Answer:
- JavaScript is an event-driven language.
- An event is an action done by the user or an application.
- JavaScript lets you execute a code when events are detected.
Question 25.
Explain Event Handler.
Answer:
- onMouseOut when the user moves the mouse away from an element.
- onClick when the user clicks an element.
- onMouseOver when the user moves the mouse over an element.
- onMouseUp when the user releases a mouse button over an element.
8A. Write Codes in HTML.
Question 1.
My First Page in HTML
Answer:
<html>
<head>
<title> First Page </title>
</head>
<body bgcolor = green >
<font color=”red” size=”20″> This is my first web page
</body>
</html>

Question 2.
Write the the HTML Program which contains Text Formatting Elements.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>Example of HTML5 text formatting tags</title>
</head>
<body>
<b>This text is bold</b><br><br>
<i>This text is italic</i><br><br>
<mark>This text is marked</ mark><br><br>
This is <sub>subscript</sub> and <sup>superscript</sup><br><br>
<ins>This text is inserted to the document</ins><br><br>
<del>This text is deleted from the document</del><br><br>
</body>
</html>

Question 3.
Write down the HTML program which provides six levels of the heading tags.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>Heading levels</title>
</head>
<body bgcolor=skyblue>
<H1>Heading level 1 Text is largest in size</H1>
<H2>Heading level 2</H2>
<H3>Heading level 3</H3>
<H4>Heading level 4</H4>
<H5>Heading level 5</H5>
<H6>Heading level 6 Text is smallest in size</H6>
</body>
</html>

Question 4.
Create a table in HTML which contains 4 rows and 3 columns.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>Table with 4 rows and 3 columns</title>
</head>
<body>
<table border=”2″>
<tr>
<th>Sr. No.</th>
<th>Input Device</th>
<th>Output Device</th>
</tr>
<tr>
<td>1</td>
<td>Keyboard</td>
<td>Monitor</td>
</tr>
<tr>
<td>2</td>
<td>Mouse</td>
<td>Printer</td>
</tr>
<tr>
<td>3</td>
<td> Joystick</td>
<td>Plotter</td>
</tr>
</table>
</body></html>

Question 5.
Create a table in HTML with rowspan attribute.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>Table with rowspan attribute</title>
</head><body>
<table border=”3″>
<tr>
<td rowspan=2>Colors</td>
<td bgcolor=red>Red</td>
</tr>
<tr>
<td bgcolor=green>Green</td>
</tr>
</table>
</body>
</html>

Question 6.
Create a table in HTML with col span attribute.
Answer:
<!DOCTYPE html>
<html>
<head>
<title> Table with colspan</title>
</head>
<body>
<table border =”3″>
<tr>
<td colspan=”2″ align=”center”> Colors </td>
</tr>
<tr>
<td bgcolor=red>Red</td>
<td bgcolor=green>Green</td>
</tr>
</table>
</body>
</html>

Question 7.
Create a Form with input elements in HTML.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>Form with Input elements</title>
</head>
<body bgcolor=”orange”>
<h1>use of form</h1>
<form>
Enter your name
<input type=”text” Name-‘n1″ max length=”20″><Br>
Enter your standard:
<input type=”radio” name=”r1″ value =”11″>
11<sup>th</sup>
<input type=”radio” name=”r1″ value=”12″>
12<sup>th</sup><br>
Choose your optional subjects : <br>
<input type=”checkbox” name=”c1″ Value=”Hindi”>Hindi<br>
<input type=”checkbox” name=”c1″ Value=”German”>German<br>
<input type=”checkbox” name=”c1″ Value=”Biology”>Biology<br>
<input type=”checkbox” name=”c1″ Value=”IT”>IT<br>
<input type=”submit” value=”Submit”><br>
</form>
</body>
</html>

Question 8.
Create a Form element and textarea in HTML.
Answer:
<!DOCTYPE html>
<html>
<head>
<title> Form elements and textarea</title>
</head>
<body bgcolor = “cyan” text=”Red”>
<h1> Use of form elements </h1>
<form method = “post” action = “data.php”>
Enter your name:
<input type = “text” name = “fn”> <br>
Select your city :
<select name=”ct”>
<option>Pune</option>
<option>Nagpur</option>
<option>Solapur</option>
</select><br>
Enter your address: <textarea name = “address” rows = “3” cols = “30”placeholder = “your address” required>
</textarea> <br>
<input type = “submit” value = “send”>
</form>
</body>
</html>

Question 9.
Write down the HTML 5 program it includes semantic tags like header, footer & nav.
Answer:
<!Doctype Html>
<html>
<head>
<title> Html 5 program it includes semantic tags like header, footer & nav </title>
</head>
<body bgcolor=yellow>
<header>
<h1>HTML5 includes new semantics</h1>
<p>It includes semantic tags like header, footer, nav </header>
<header>
<h1>Example of complete HTML5 Basics</h1>
<h2>The markup of the future under development.</h2>
</header>
<nav>
<h1><p>The nav element represents a section of navigation links. It is suitable for either site navigation or a table of contents.</p></h1>
<a href=”/”>http://www.gmail.com</a><br><a href=”http://www.facebook.com”>Facebook website</a><br>
</nav>
<aside>
<h1>Other education based websites of State</h1>
<a href=”http://mahahsscboard.ac.in”>State Board website</a><br>
<a href=”http://examinfo.mhhsc.ac.in”>Online Exam Website<a/><br>
</aside>
<section>
<h1>Impressive Web Designing</h1>
<p>The aside element is for content that is tangentially related to the content around it, and is typically useful for marking up sidebars.</p></section><section> <h1>Articles on:Article tag</h1>
</section>
<article>
<p>The article element represents an independent section of a document, page or site. It is suitable for content like news or blog articles, forum posts or individual comments.</p>
</article>
<footer>© 2020 Reliable.</footer>
</body>
</html>

8B. Write a program in Javascript.
Question 1.
Write a JavaScript program to calculate the multiplication of two numbers.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>multiplication of two numbers</title>
</head>
<body bgcolor=”yellow”>
<h1>Program to calculate multiplication of two numbers </h1>
<script language=”javascript”>
var a,b,c;
a=75; b=100.45;
c=a*b;
document.write(“<br><h1>multiplication of two numbers : “+c+”</h1>”);
</script>
</body>
</html>

Question 2.
Write a program to calculate the area of a circle.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>Area of circle</title>
</head>
<body bgcolor=yellow>
<h1> Program to calculate area of circle </h1>
<script language=”javascript”>
var r,area;
r=prompt(“Enter the radius of circle”);
area=3.14*r*r;
document.write(“<h1>you entered radius value: </h1>” +r);
document.write(“<h1>Area of circle is: </h1>”+area);
</script>
</body>
</html>


Question 3.
Write a Program to check number is even or odd.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>Program to check number is even or odd</title>
</head>
<body bgcolor=”green”>
<h1> Program to check number is even or odd </h1>
<script language=”javascript”> var a,b
a=prompt(“Enter your value:-“);
b=parseInt(a);
// input is converted into number data type
if(b%2==0)
alert(“Number is even”); else
alert(“Number is odd”);
</script>
</body>
</html>



Question 4.
Write a Java Script Program which contains Conditional Statement.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>conditional statement</title>
<script language=”javascript”>
function check()
{
var age;
age=form1.t1.value;
if(age>=18)
alert(“Qualifies for driving”);
else
alert(”Does not qualifies for driving”);
}
</script>
</head>
<body>
<form name=”form 1″>
<center>Enter your age:-<input type=”text” name=”t1″><br><br>
<input type=”button” value=”SUBMIT” onClick=”check()”>
</form>
</body>
</html>